I'm Adam, a product designer and manager with years of experience. My passion is simplifying complex systems through accessible and intuitive design.
Want to chat? Message me on LinkedIn
Work Experience









Projects

Robin, 2022
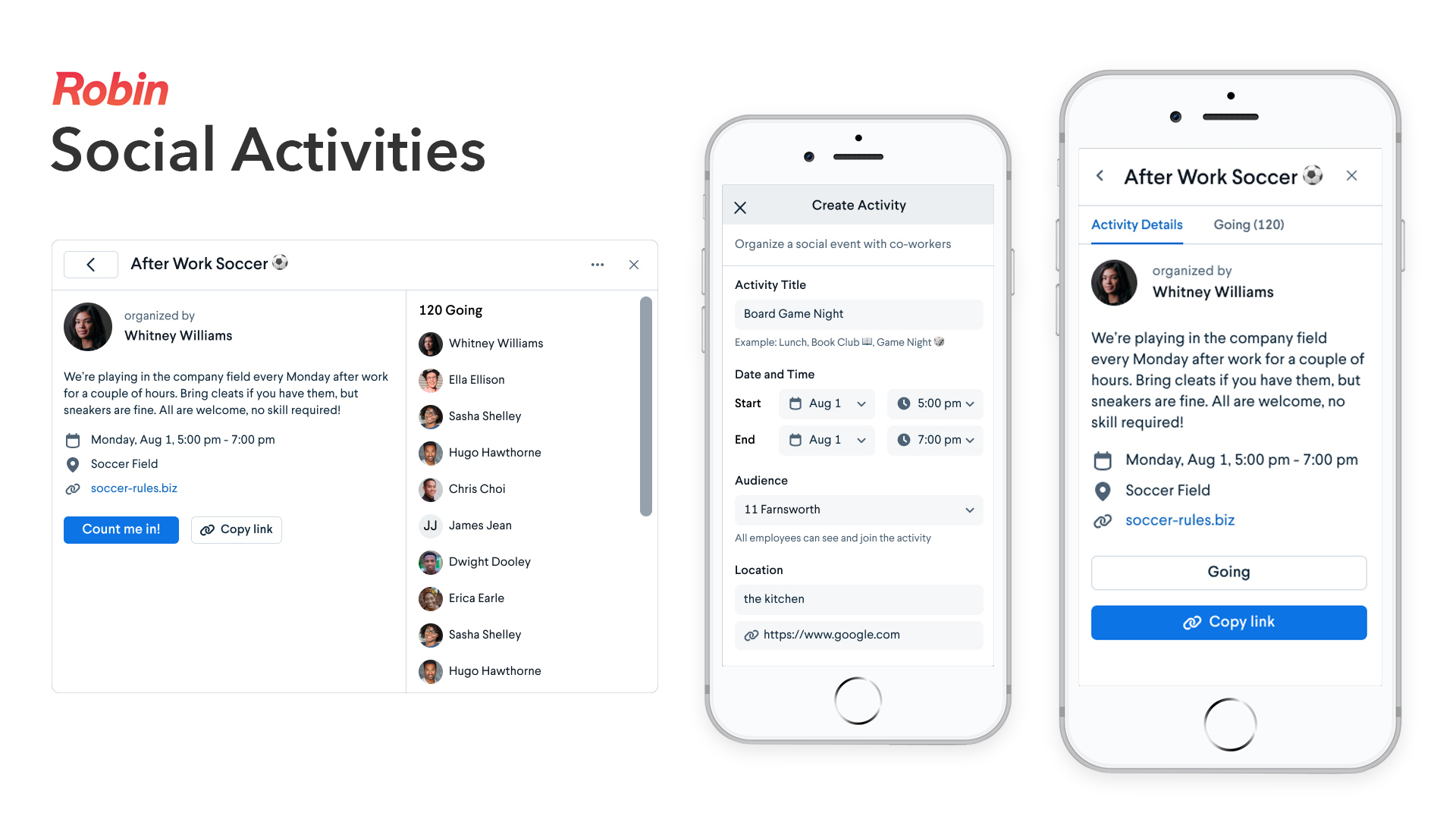
Collaborating with my product manager and engineering team, I was responsible for the end-to-end design of the new Activities feature across web and mobile, from sketch to prototype to polished designs and Figma components.
Robin users can create new activities via a short creation flow, as well as view, join, and share existing activities.

Robin, 2022
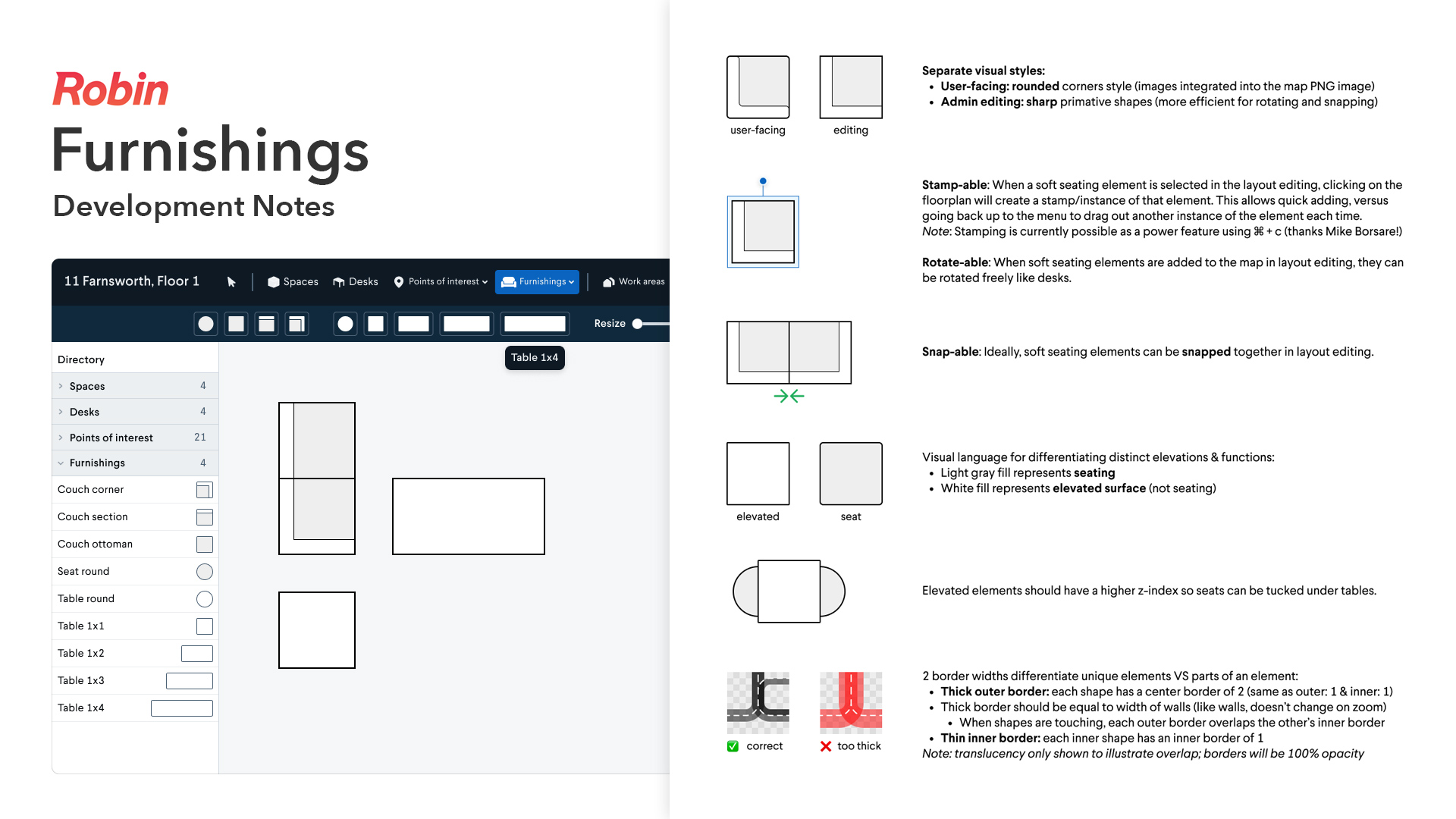
My team's goal was to introduce new types of "soft seating" to Robin's office map. In phase 1, these furnishings would be static, and serve to help users understand their office layout and available areas for collaboration. In phase 2, we would update areas of seating to be customizable bookable work spaces.
As the designer, I was responsible for creating a visual language for furnishings which matched with the existing map style, and defining the interactions which would allow admins to easily add furnishings to their office map.
I researched and explored different styles of CAD furniture, and ultimately landed on a simple approach with clear outlines and a subtle contrast between seats and elevated surfaces.
I discussed concepts with my PM partner to determine which furnishings to prioritize based on customer requests. We brainstormed future ideas for adding delightful details like a ping pong table which could track games played and each player's win history.
I discussed functionality with the developers to understand what was possible and in scope. I then created the furnishing components and layout dashboard designs, and documented the interactions for the development team.

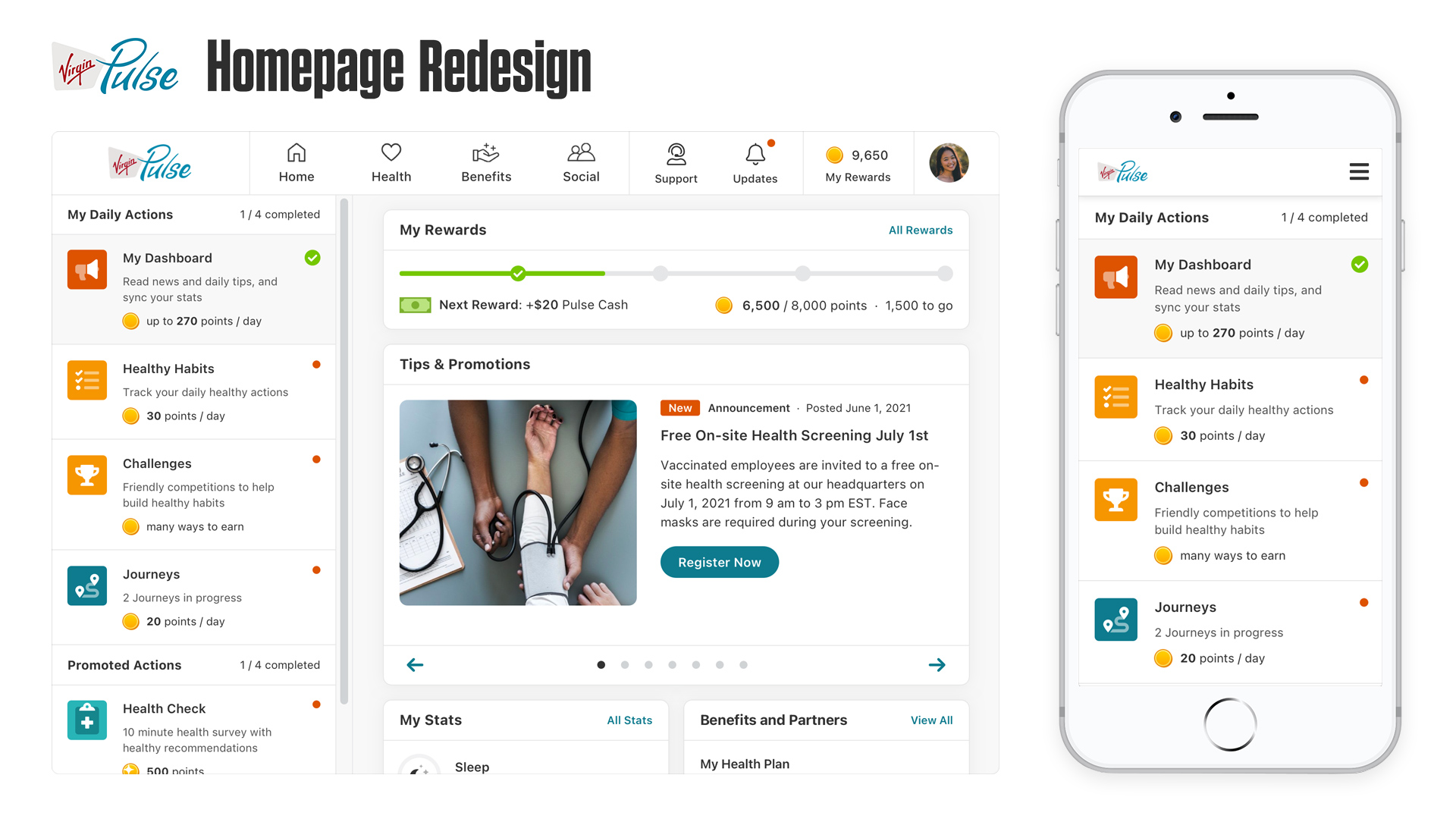
Virgin Pulse, 2020 — 2021

Virgin Pulse, June 2020 — July 2020
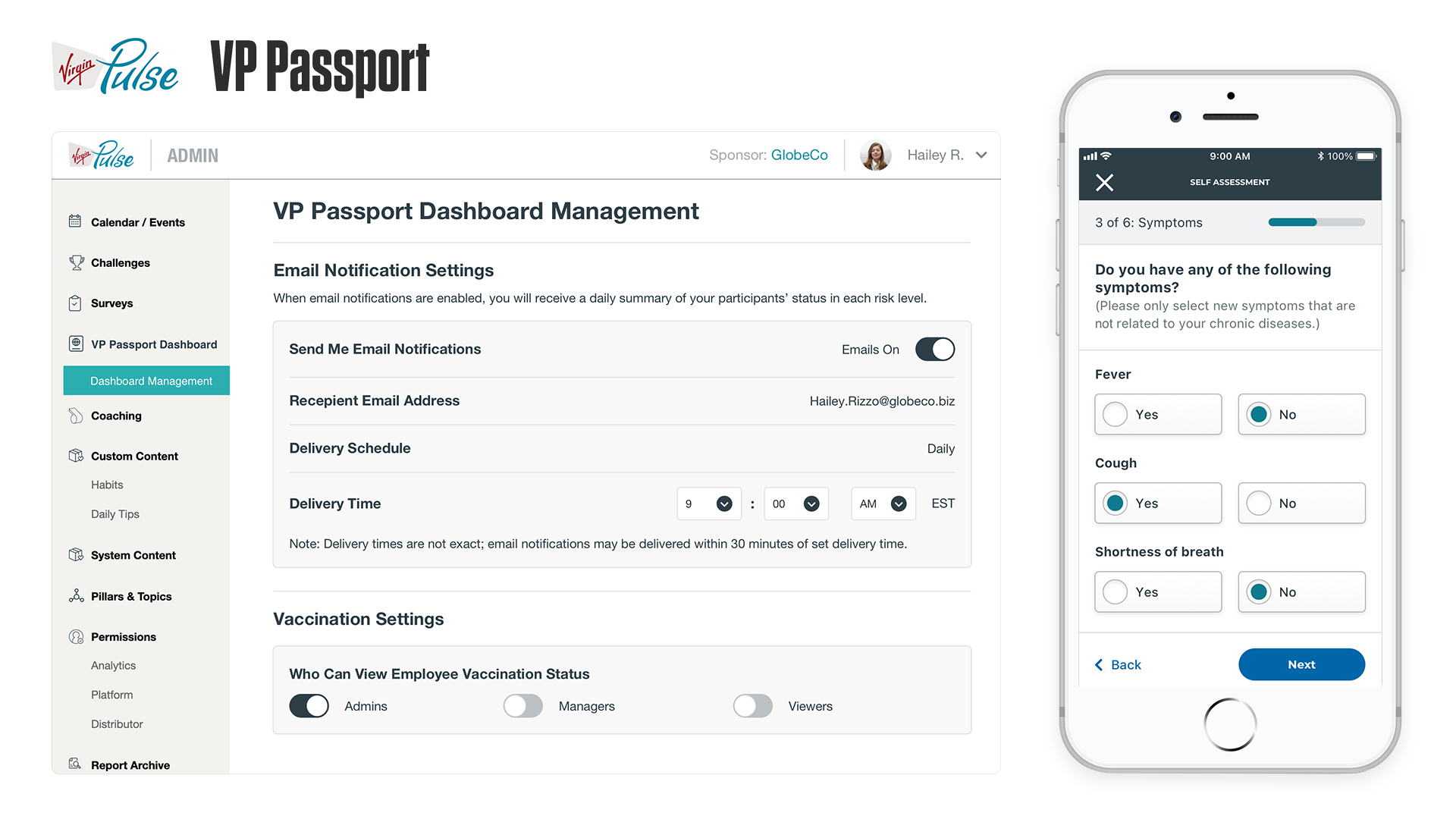
Covid-19 Risk Assessment Tool
Problem
On-site businesses who remained working through the pandemic needed a simple & scalable way to assess the risk status of their on-site employees daily and provide clear instructions to maximize safety. The solution needed to be customizable for each company, easy for employees to use, and available ASAP.
Shifting Research
We researched existing COVID-19 risk assessments and questionnaires to understand how they were similar and different, clear and unclear, easy and hard. Our content specialists worked with medical experts to craft a set of survey questions, but we realized the science was changing daily and we'd need to support quick content updates.
Legal Constraints
My PM partner and I met regularly with the Legal team to ensure we were complying with health data laws. Our discussions revealed an important constraint: a wellbeing incentive program must be optional, while a COVID-19 risk assessment may be mandatory. The data use is governed differently, and thus required separate terms of use and privacy policies. We could take advantage of the existing app's install base, but had to ensure VP Passport was an obviously distinct branch of the app with separate agreements gating the experience.
Tight Timeline
As the designer, I was inevitably going to be the bottleneck for Engineering & Sales. My personal goal was to minimize development crunch for engineers.
With an incredibly tight timeline, there was no time for user research or wireframing. We'd have to ship it, learn, and respond.
MVP & Beyond
I worked fast and simple, designing the full flow as a clickable prototype for Engineering and Sales to use. We leveraged the existing survey framework, and built new customizable survey templates and risk-scoring logic on top of it.
Despite a rushed schedule, we shipped the MVP on time for web and mobile. Post-launch, we continued to iterate on risk reporting and customization features based on customer requests.

Virgin Pulse, 2019
Goal
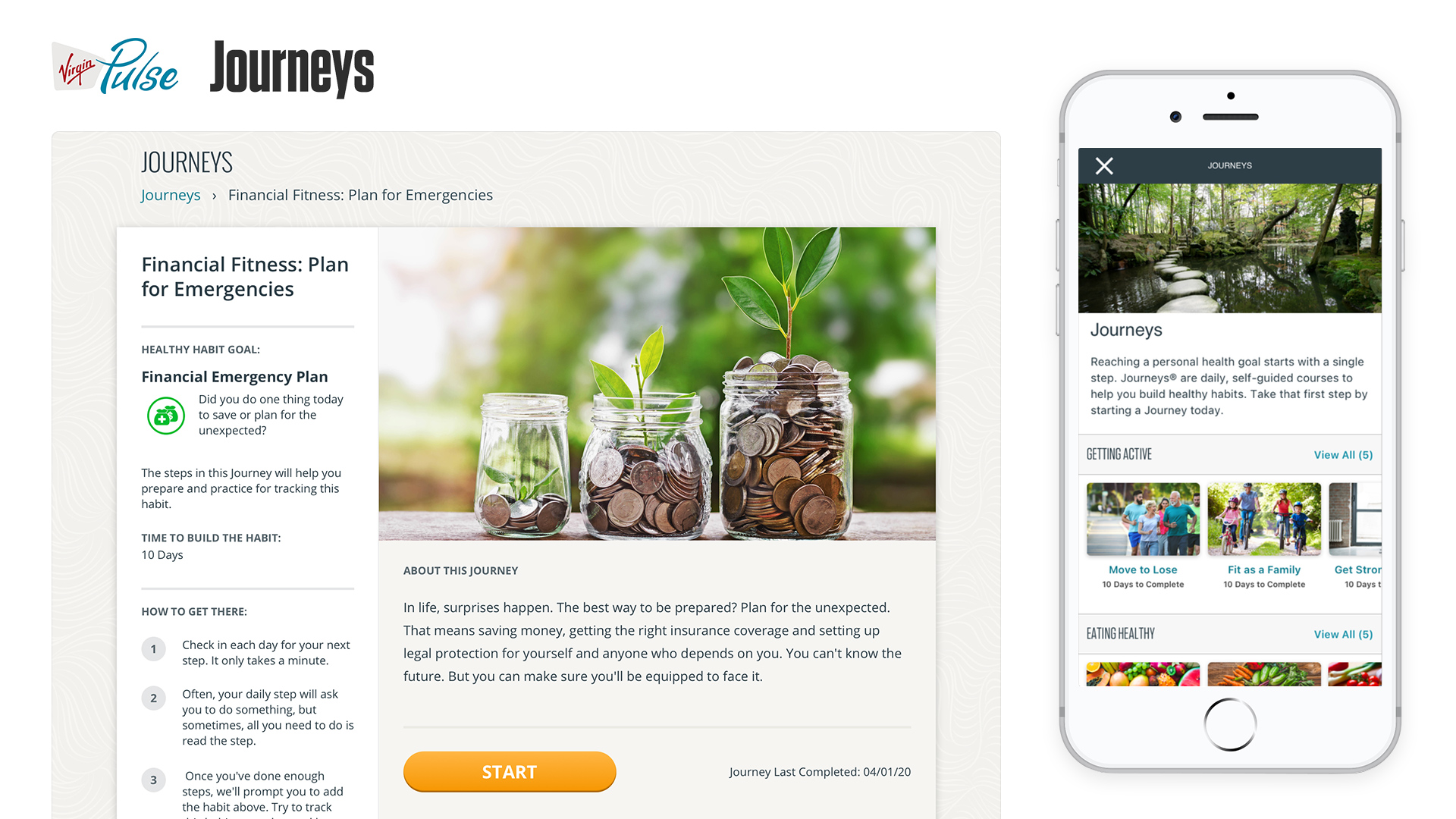
Virgin Pulse — an employee incentive platform for healthy actions — had recently acquired Redbrick Health and was looking to port Redbrick's library of interactive health courses called Journeys into the Virgin Pulse platform. My team was tasked with evaluating and redesigning Journeys to be simple, discoverable, and engaging.
Research & Discovery
My PM partner, engineering lead, and I began by testing the Journeys feature on Redbrick to understand its strengths and weaknesses.
Strengths to keep intact:
- Like a course, users would commit to enroll in a Journey.
- Each Journey was composed of concise, actionable chunks of content called "steps".
- Steps were organized into buckets called "levels", starting with the topic's basics and building towards advanced knowledge and tips.
- Not every step had to be completed; users could choose the steps which suited them (ex: complete any 5 of the 10 steps in level 1).
- Journeys were time-gated, releasing a new step on a daily cadence to build a routine and encourage incremental improvement (typically over 2 weeks).
- Users earned micro rewards for completing each daily step, and macro rewards for completing a whole Journey.
Features to change:
- Redbrick's Journeys were non-linear: users had a buffet of steps to choose from next, which had the potential to give users analysis paralysis — what do I do next?
- It made sense to organize steps into levels to support incremental learning, but it added complexity to surface those levels to the user and to explain their varied reward structures.
- Once a Journey was completed, there was no scaffolding for maintaining any newly gained healthy habits.
Concepts
We brainstormed ideas and landed on a few core improvements:
- Virgin Pulse Journeys would present each step linearly, like pages in a book. If the user found the current step irrelevant, unhelpful, or impossible, they could "skip" it and see another step. There was no consequence to skipping steps, but with a limited library of content, if a user kept skipping through steps they would eventually loop back to the steps they'd already seen.
- As an alternative to surfacing levels, we introduced the concept of a "milestone" in the middle of a Journey. The milestone solved three problems: it created a clear split between each level's content library, it marked a transition point between the phases of learning and application, and it introduced a relevant and actionable "Healthy Habit" which would be trackable after the Journey was complete. Healthy Habits were a core feature of Virgin Pulse, so this was a way to integrate them with Journeys to strengthen the engagement of both features.
We pitched our strategy at a stakeholder review and received the green light to proceed.
Delivery
I wireframed the user flow first, then created designs for each page and state. Since Robin was a B2B2C platform, this meant designing the user experience, the admin dashboard, and a robust backend system for our content team to easily create and update Journeys. We collaborated heavily with our content team and engineering team throughout development and tested to ensure the flow and interactions were clear.
Lessons
- Well-designed backend tools become a multiplier for the teams using them.
- The larger a platform is, the more necessary it is to promote ongoing feature engagement via clear signposts, reminder notifications, and surfacing actionable content.
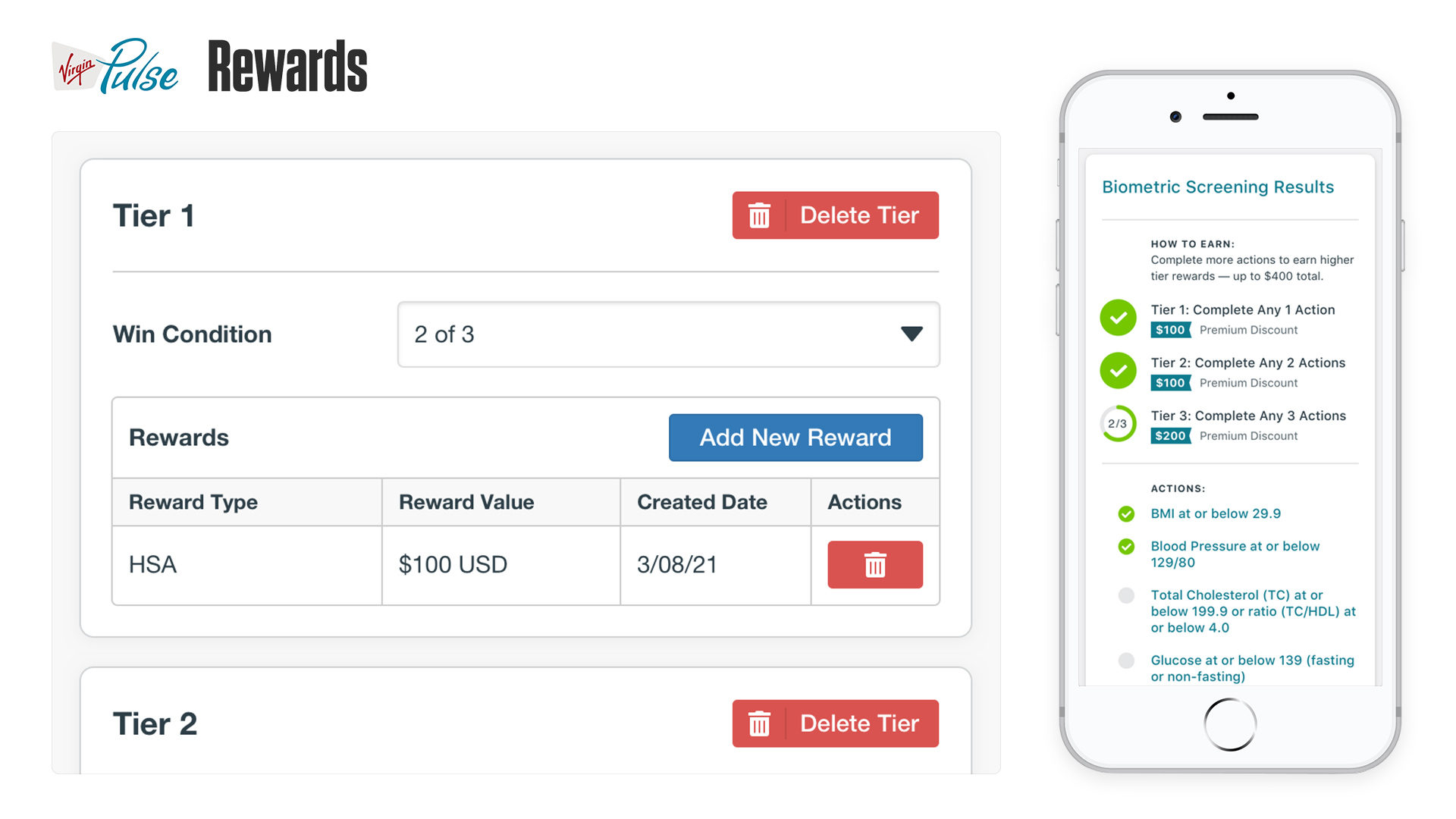
- In an incentive program, clarity is key: spell out which actions are rewardable, how they're earned, and confirm when they've been earned.

Hasbro, 2016
- Partnered with producer on end-to-end development
- Collaborated with engineering team on product functionality
- Sketched app UI concepts
- Directed developers (Creativity Inc) on final app UI design

Hasbro, 2015 — 2016
- Contributed to character design & proportions
- Designed & prototyped Furby's animated eyes
- Pitched concepts and sketches for app and product

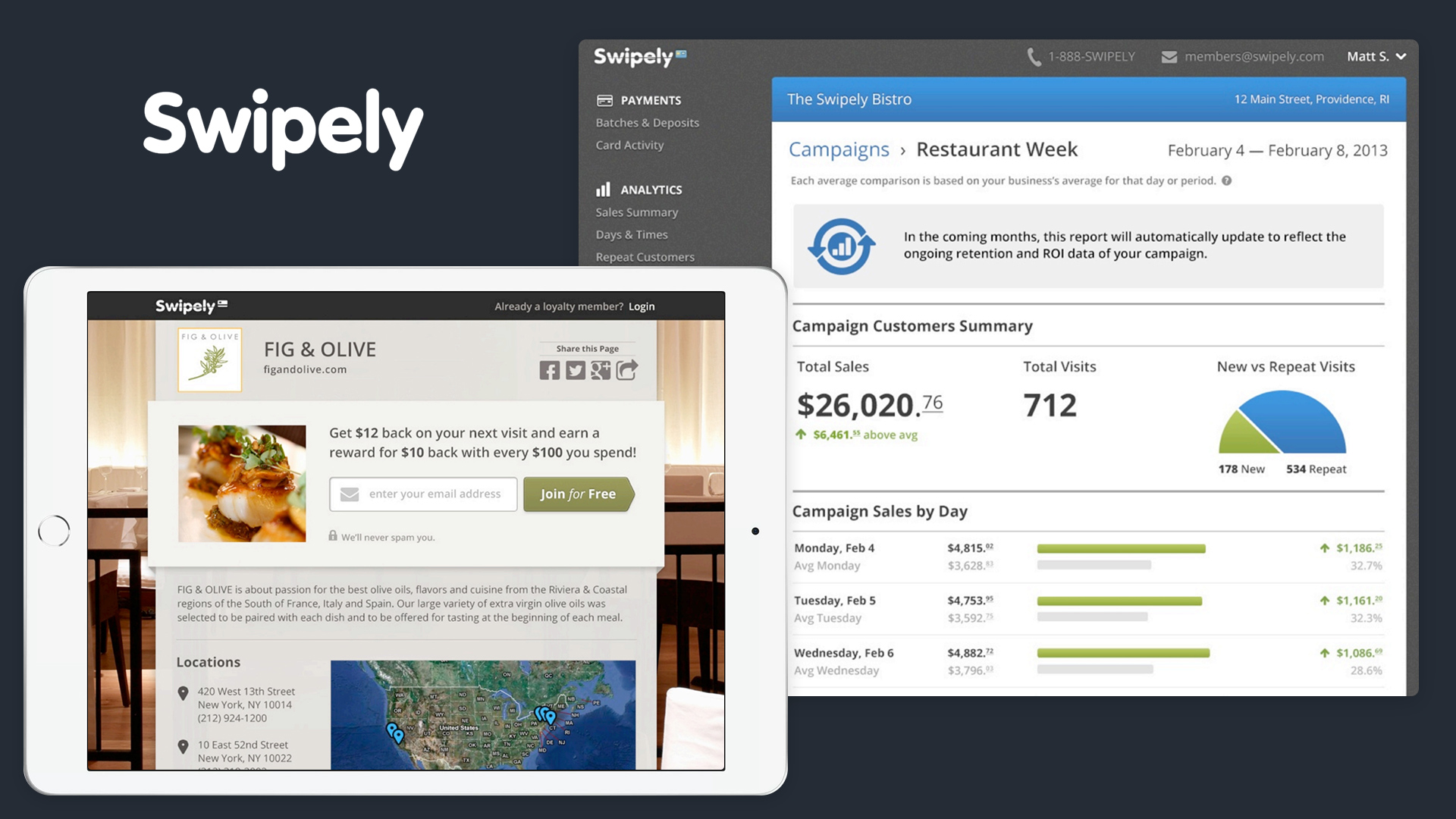
Upserve (formerly Swipely), 2012 — 2013
- Created designs, style guides, and front-end CSS for admin dashboards and mobile restaurant loyalty rewards websites
- Created digital graphics and print materials for marketing team

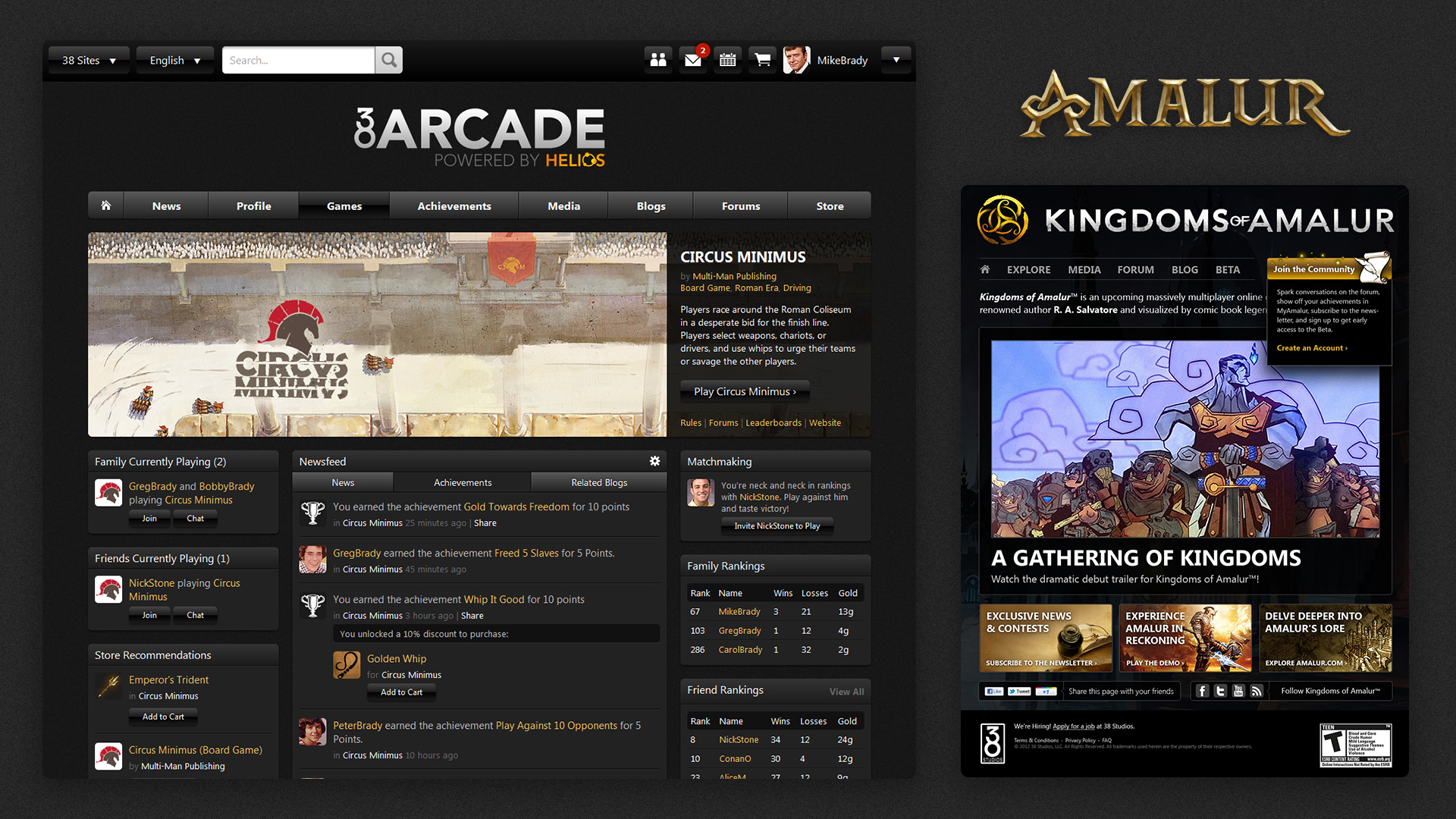
38 Studios, 2011 — 2012
- Collaborated with producers, writers, artists, and engineers
- Designed marketing websites for games: Reckoning (2012) and Kingdoms of Amalur (unreleased)
- Designed rich animated website for Amalur lore
- Prototyped animated illustrations for e-book story app
- Prototyped game launcher app
- Prototyped social network for games
Platform Experience
Tools & Languages






My Design Process
Testimonials

At every step of the job, Adam leads with kindness and empathy — for his teammates, for users, and for the business.
Jennie Donovan, direct report, Product Designer at Robin
Adam's calm and positive energy is contagious, and it makes hard work feel easy.
Vidur Madhav, direct report, UX Designer II at Virgin Pulse
He's not afraid to question convention and take on big, bold design challenges, and he skillfully does so with a measured and balanced approach. Adam's open-armed approach to design allows for the experiences he crafts to be accessible and inclusive.
Jason Beene, manager, Senior Creative Producer at Hasbro
Adam is a patient listener, an insightful designer, and he's not afraid to ask "why?"
James Lema, teammate, Lead Producer at Hasbro
It's the enthusiasm he brings to every project — the way he advocates for the audience, gets the team to care about the user experience as much as he does, and pours every ounce of energy into his work — that's what distinguishes Adam.
Phil Tavares, manager, Executive Producer at 38 Studios